Après que vous ayez acheté votre nom de domaine et un plan d’hébergement web, vous devez créer un site Web attrayant.
Il y a quelques méthodes possibles pour créer votre site web. Certaines demandent un bon niveau de connaissance sur les langages web, quand d’autres ne requièrent que la manipulation basique d’un ordinateur et d’internet. Vous pouvez alors choisir selon votre compétence.
Il y a deux méthodes avec lesquelles vous pouvez facilement créer votre site web:
- En utilisant un CMS (content management system / système de gestion de contenu),
- En utilisant un créateur de site web tout en un.
Vous aurez plus de flexibilité en termes de design et de fonctionnalité avec un CMS, mais la création et gestion est plus facile avec un constructeur web.
Méthode #1 : Créer un site web à partir de zéro
Connaissances requises : HTML, CSS, JavaScript, Base de données (mySQL ou PostgreSQL)
Vous pouvez créer vous-même un site web original, si vous savez utiliser les langages web principaux et les bases d’un site web. Si ce n’est pas le cas, il serait mieux de faire appel aux services d’un développeur web.
Outils et langages web nécessaires
La capacité à maîtriser ces langages et outils n’est pas obligatoire (mais grandement recommandée) si vous créez un site à partir d’un CMS ou d’un créateur de site (méthode #2 et méthode #3)
HTML (Hyper TextMarkupLanguage)
Le HTML est la structure de base des pages web et des applications web qui rend le contenu lisible par le navigateur. II consiste en une séquence de tags (ayant un début et une fin) et des mots clés compris dans des crochets. Exemple : <strong></strong>
CSS (Cascading Style Sheets)
CSS est un langage utilisé pour donner un style au markupHTML d’un page web. Sans CSS, une page web ne serait qu’une large page blanche avec quelques textes en désordre et des images. CSS est l’outil qui fait que notre page soit vraiment comme on le veut.
Langages de script
HTML et CSS ne sont rien sans les langages de script parce qu’ils ne sont pas interactifs.
Pour créer une page web dynamique qui va répondre aux demandes des utilisateurs, vous avez besoin des langages comme JavaScript et jQuery.
Les langages pour serveur comme PHP, Python et Ruby peuvent être aussi employés de temps en temps.
Gestion de base de données (Database Management)
Pour stocker, gérer et accéder aux données des utilisateurs sur le site web, on utilise une grande table d’information appelée base de données.
Un Système de gestion de base de données (Database Management System) fait ce travail. On peut citer, par exemple, MySQL, MongoDB et PostgreSQL.
FTP (File Transfer Protocol)
FTP est utilisé pour transférer plus facilement les fichiers sources d’un site web vers son serveur hébergeur. Pour charger nos fichiers vers le serveur, on peut utiliser les services FTP via le web ou via un logiciel informatique.
Voici une synthèse de la procédure à suivre pour créer directement votre site web, en supposant que vous maîtrisez les bases des langages web et des sites web mentionnées auparavant.
Étape 1 : Mettez en place un environnement de travail local en utilisant IDE

Pour créer et organiser les fichiers sources d’un site web, il est important d’avoir un bon environnement de travail local.
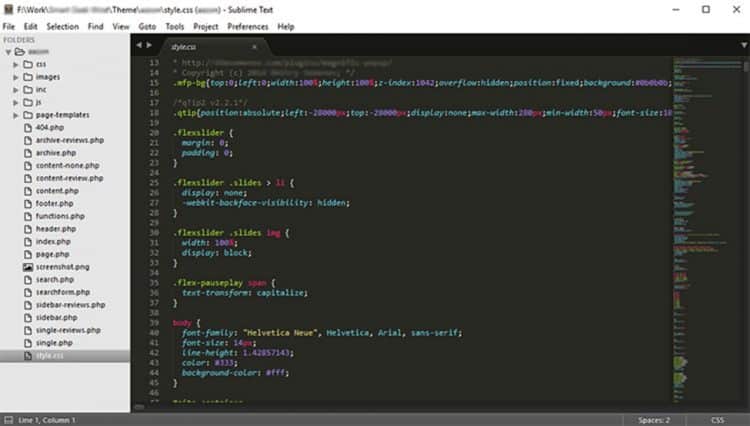
Vous pouvez créer un environnement de développement web sur votre ordinateur en installant un IDE (Integrated Development Environment). Un IDE consiste en général d’un éditeur de texte (Text Editor), de ce qu’on appelle un Build Automation et d’un débogueur.
Sublime Text et Atom sont les IDE de base pour le développement web supportant HTML, CSS, JS, PHP, Python et d’autres langages similaires.
Dans d’autres cas, il y a des IDE plus grands comme Adobe Dreamweaver qui offre un bon nombre d’autres fonctionnalités (ex: connectivité au serveur, FTP)
Étape 2 : Faites le plan et le design de votre site web avec Adobe Photoshop
La planification de la structure d’un site et de son système de navigation est cruciale.
Premièrement, vous devez avoir une idée claire de la façon dont vous voulez que votre site apparaisse et marche. Pensez, par exemple, à ces choses suivantes : le nombre de menus de navigation, le nombre de colonnes ou de sections, le nombre d’images et leurs places sur le site, les textes à mettre sur le site.
La meilleure chose à faire est d’ouvrir Adobe Photoshop et de dessiner un schéma de vos pages web. Vous pouvez créer plusieurs schémas pour différentes pages, par exemple, pour la page d’accueil, la page ‘à propos’, la page de contact, la page de service, etc.

Étape 3 : Écrivez les codes du design en utilisant HTML et CSS
Après avoir dessiné les schémas du design de vos pages web avec Adobe Photoshop, vous pouvez commencer à écrire les codes sources
C’est la partie la plus facile. Faites des markups HTML pour les éléments web que vous voulez inclure et utilisez CSS pour les décorer en fonction du design.
Étape 4 : Faites en sorte qu’il soit dynamique : utilisez JavaScript et jQuery
De nos jours, des sites basés seulement sur HTML et CSS n’existent plus parce que les interactions d’utilisateur front-end ne sont pas contrôlées à partir d’HTML ou de CSS.
Vous pouvez utiliser les langages de script comme JavaScript et peut-être aussi sa librairie améliorée jQuery. jQuery vous aidera à superviser l’activité de l’utilisateur pour les fiches, ouverture de session, menus ou tout ce dont vous avez besoin.
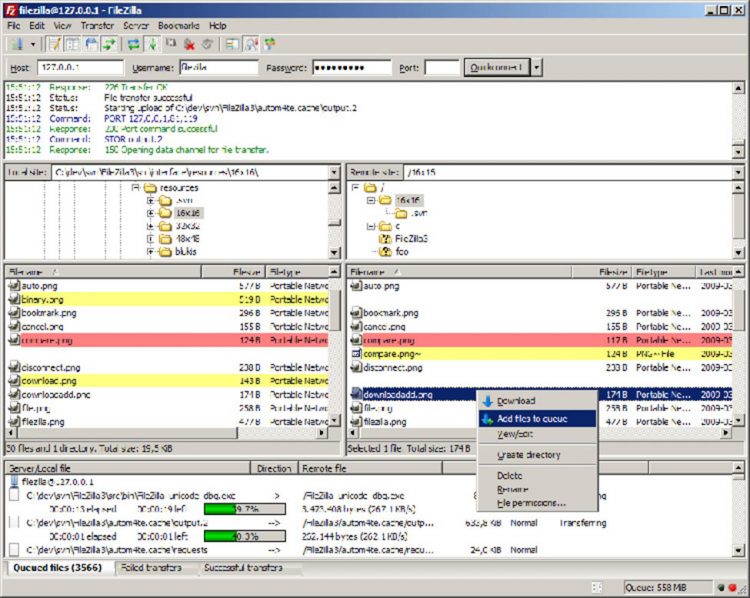
Étape 5 : Chargez vos fichiers locales vers le serveur en utilisant un client FTP

L’étape finale est le chargement de vos fichiers sources vers le serveur web. La meilleure façon de le faire est d’utiliser un client FTP, c’est aussi la façon la plus facile.
Premièrement, téléchargez un client FTP sur votre ordinateur et connectez-le à votre serveur web en utilisant un compte FTP. Après avoir connecté le client FTP à votre compte FTP, copiez tous vos fichiers locaux vers le dossier racine de votre web.
FileZilla, WinSCP et Cyberduck sont de bons clients FTP.
Méthode #2 : Créer un site avec un CMS
Capacités requises : Manipulation basique d’un ordinateur et d’Internet (il serait encore mieux si vous connaissiez les bases d’HTML, CSS et PHP)
Un CMS ou système de gestion de contenu a été tactiquement créé pour tout développeur web: qu’il soit un vrai débutant ou un professionnel. C’est un logiciel qui facilite la création et la gestion de contenu en ligne. La plupart d’entre eux sont ouverts au public et sont gratuits.
Si vous savez les bases d’HTML, CSS ou PHP c’est un avantage pour vous. Mais ce n’est pas un problème si vous ne savez pas, parce que ces plateformes sont très intuitives.
Voici le top 3 des choix de plateformes CMS. Vous pouvez choisir en fonction de vos besoins.
Comparaison rapide entre les principaux CMS
| WordPress | Joomla | Drupal | |
| Coût | Gratuit | Gratuit | Gratuit |
| Usage | 311,682 millions | 26,474 millions | 31,216 millions |
| Thèmes Gratuits | +4,000 | +1,000 | +2,000 |
| Plugins Gratuits | +45,000 | +7,000 | +34,000 |
| Avantages | Personnalisable, facile à utiliser, des tonnes de ressources pour l’apprendre, excellente communauté&assistance | Facile à apprendre, excellent portail d’aide, peut être utilisé pour les réseaux sociaux, intégration de mises à jour ne causant pas d’interruption, beaucoup d’options intégrées | Techniquement plus avancé, meilleur performance du site, sécurité niveau entreprise |
| Inconvénients | Nécessite des codes pour les personnalisations majeures,les mises à jour peuvent causer des problèmes avec les plugins | Les modules sont difficiles à entretenir, CMS de classe moyenne (pas aussi facile que WordPress, ni aussi avancéque Drupal) | Les utilisateurs ont besoin d’une connaissance de base d’HTML, PHP, et d’autres langages de développement web |
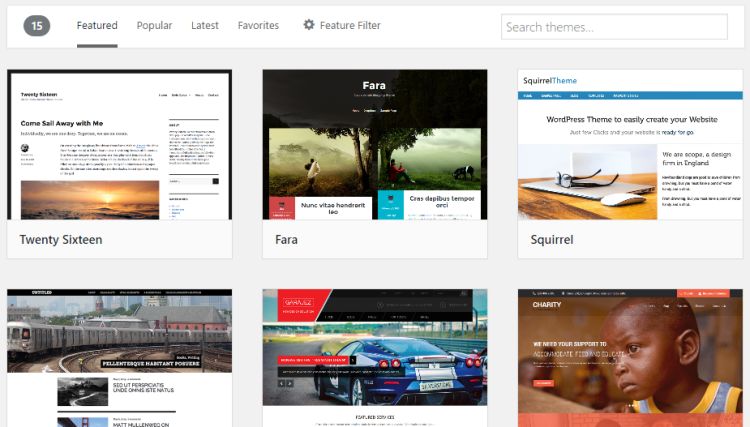
1. WordPress
Selon diverses statistiques, WordPress est utilisé par la plupart des blogs. Néanmoins, de grands sites web utilisent aussi WordPress à cause de sa simplicité.
L’éditeur WYSIWYG est la seule chose que vous devez apprendre si vous voulez publier votre premier contenu avec WordPress.
Cette plateforme est élémentaire pour les débutants et toutes les classes de développeurs peuvent développer à partir d’elle.
Il a beaucoup de plugins et thèmes gratuits dans son propre répertoire. Il est le choix numéro 1 parmi les CMS et il y a aussi beaucoup de ressources de tierces parties disponibles.
Vous pouvez aussi opter pour un hébergeur WordPress qui s’occupe de tous.

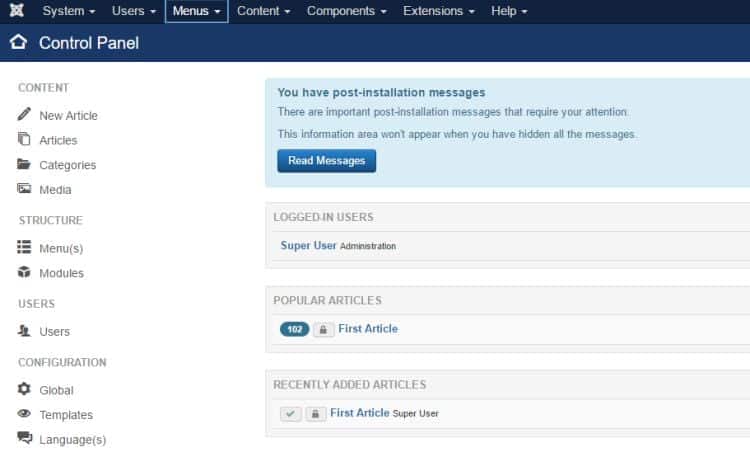
2. Joomla
Joomla partage beaucoup de similarités avec WordPress. Il est aussi facile à utiliser, facile à installer et peut être facilement élargi avec l’aide des modules (‘modules’ pour Joomla est l’équivalent de plugins pour WordPress). Ainsi, c’est la deuxième meilleure option pour les débutants.
Cependant, les débutants pourraient être intimidés par Joomla à cause des nombreuses options disponibles. En plus du menu à gauche de l’écran, il y a aussi un menu en haut à gauche, juste au-dessus du logo «Control Panel.»
Pour éviter la confusion, souvenez-vous que certains des boutons sur le menu à gauche et en haut sont similaires, comme le «Contenu», «Utilisateurs», «Extensions.»
Tout comme WordPress, Joomla a des styles et modèles qui peuvent rapidement donner un air distinct et original à votre site. Mais parmi ces trois CMS, Joomla offre la solution la plus facile quand il s’agit de créer un réseau social.
Avec des plateformes comme EasySocial et JomSocial, vous êtes juste à quelques minutes d’avoir votre propre réseau social.
Vous pouvez aussi choisir un hébergeur spécialisé en Joomla pour vous aider à la mise en place du CMS.

Plus d’informations
- Téléchargez et essayez gratuitement Joomla ici.
- Sites qui ont été créés à partir de Joomla : Lipton, Linux, Harvard University
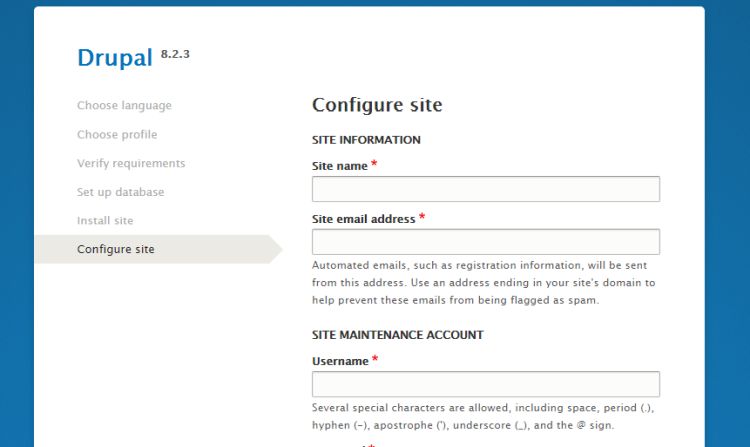
3. Drupal
Les développeurs web expérimentés attestent que Drupal est le CMS le plus puissant.
Cependant, c’est aussi le plus difficile à utiliser. À cause de sa flexibilité, Drupal est le deuxième CMS le plus utilisé au monde, mais il n’est pas le favori aux yeux des débutants.
Si vous voulez réussir à créer un site web «complet» avec Drupal, vous devriez vous salir les mains et apprendre les bases de la programmation. Ainsi, il est assez difficile pour les débutants.

Plusd’informations
- Téléchargez et essayez gratuitement Drupal ici.
- Sites créés à partir de Drupal: Tesla, Warner Bros. Records, University of Oxford
Méthode #3 : Créer un site avec les créateurs de site (site builders)
Capacités requises : Les bases de la manipulation d’un ordinateur et d’Internet
Avec les créateurs de sites, il est possible d’instantanément mettre en place un site web sans faire le moindre effort.
Sans connaissance des langages web, une personne peut aisément lancer un site web complet en quelques minutes. Ils offrent des outils Drag & Drop qui ne nécessitent aucune connaissance en programmation.
II y a beaucoup de créateurs de site éparpillés partout sur Internet. Vous pouvez trouver certains d’entre eux dans cette liste, mais sachez que certains ne pourront pas satisfaire vos besoins.
Les trois créateurs de site suivant sont les plus populaires :
1. Wix

Wix est l’un des créateurs de site les plus faciles sur le marché, avec plus de 500 modèles personnalisables classés sous différentes catégories. Vous allez surement y trouver un modèle que vous aimerez.
Ils offrent un éditeur de siteDrag & Drop flexible qui est toujours visible sur le contenu. Vous pouvez prendre une chose dans la liste et la relâcher n’importe où sur le site pour l’ajouter à la page. Tout ce qui est visible sur la page peut être déplacé et configuré après.
Le seul inconvénient est qu’il a une publicité sur l’offre gratuite de Wix qui s’affiche sur la page. Vous pouvez vous en débarrasser si vous utilisez leur offre Combo, qui coûte $12/mois.
2. Weebly

Weebly est plus facile sur plusieurs aspects comme la navigation. Il est aussi très convivial. Ils offrent des centaines de modèles que vous pouvez choisir, mais les options de personnalisation restent limitées.
Ils ont aussi un bon nombre de formats de page prêts à être utilisés et modifiés (par exemple: page À PROPOS, page pour les prix, page de contact).
La création avec l’outil Drag & Drop est plus facile à réaliser, mais on est des fois limité aux personnalisations présentes. Les extensions et applications tierces sont aussi limitées.
3. Squarespace

Squarespace offre des modèles plus professionnels, minimalistes et plus affinés que les autres, mais avec des fonctionnalités limitées. Les sites web peuvent être personnalisés mais il semble être plus commode que Wix ou Weebly.
Entre temps, ils ont une excellente équipe d’assistance, disponible à tout instant, incluant des discussions live par vidéo.
Si on le compare aux deux autres, Squarespace est moins intuitif. Si vous êtes un simple débutant et que vous voulez utiliser un créateur de site, Wix et Weebly vous donnera une expérience plus facile.
Comparaison rapide entre les constructeurs de site
| Caractéristiques | Squarespace | Wix | Weebly |
| Version gratuite | Non | Oui | Oui |
| Essai gratuit | 14 jours | 14 jours | 30 jourspour les abonnements annuels |
| Abonnement | Abonnement | Abonnement | Abonnement |
| Transfert de données | Illimité | Commence à 2 Go pour l’offre le moins cher sans publicité (Combo) | Illimité |
| Stockage | Illimité | Commence à 3 Go pour l’offre le moins cher sans publicité (Combo) | Illimité |
| Prix | L’offre le plus bas à $16/moispour les abonnements mensuels; $12/moispour les abonnements annuels. | L’offre sans publicité le plus bas (Combo) à partir de $12/moispour les abonnements mensuels; $8.50/mo pour les abonnements annuels. | L’offre le plus bas à $14/moispour les abonnements mensuels; $8/moispour les abonnements annuels. |
| Nom de domaine gratuit | Oui, pour tous les abonnements annuels. | Seulement pour l’offre Combo et les offres au-dessus. | Oui, pour tous les abonnements annuels. |
| Certificat SSL | Oui | Oui | Seulement pour l’offre Business. |
| Modèles de site intégrés | Oui | Oui | Oui |
Une fois que vous avez finis la création de votre site internet, il est temps de l’héberger chez un hébergeur web.
 Meilleur Hébergement web Comparatif des Hébergeurs web les plus populaires
Meilleur Hébergement web Comparatif des Hébergeurs web les plus populaires





