Nous avons assemblé dans cet article les ressources CSS, les frameworks, les kits UI, ainsi que toutes les astuces que nous préférons, tout ceci tiré de l’année 2015. L’idée générale est de non seulement illustrer et démontrer qu’elle fantastique année a été 2015 pour le CSS, mais aussi pour vous offrir une gamme de ressources prêtes à l’essai qui vous boosteront lorsque vous mettrez en place votre prochain projet web.
Toutes les catégories ont été divisées dans les catégories suivantes :
Frameworks CSS réactifs, Kits CSS UI, Outils CSS web, Outils de formatage et d’ordonnancement des CSS, Outils d’animation de CSS, quelques ressources de références indispensables sur les CSS et enfin un ensemble mixte de ressources qui ne peuvent être catégorisées.
La plupart des ressources ne concernent que le CSS, mais il y en a quelques-unes (quelques frameworks et kits UI) qui nécessitent un peu de Javascript pour plus de fonctionnalités.
LESS Hat 2.0

Une année plus tard, il existe une nouvelle version 2.0, complètement réécrite, qui apporte 86 supers mixins, des flux de travail robustes pour éditer, tester et créer de nouveaux mixins.
LESS Hat 2.0 →Preboot

Preboot est une collection complète et flexible des utilités LESS.
PrebootPure CSS Modal

CSS Modal est construit à partir d’instructions CSS pures et fonctionne avec toutes tailles d’écran, que ce soit sur un téléphone mobile ou sur des écrans haute résolution.
CSS ModalMarkdown.css

Markdown.css est un outil web pour faire en sorte que du HTML ordinaire ressemble à du texte Markdown brut.
Markdown.cssPure CSS Gallery

Outils de formatage, d’organisation et d’ordonnancement du code CSS
RECESS
Développé par Twitter, RECESS est un outil simple et attractif, servant à améliorer la qualité du code CSS. Il est construit à partir de LESS.
RecessHelium CSS
Helium est un outil pour trouver le code CSS inutilisé sur plusieurs pages d’un site web. Helium récupère une liste d’URLs pour différentes sections d’un site puis télécharge et analyse chaque page pour mettre en place une liste de toutes les feuilles de style. Il visite ensuite chaque page de la liste d’URL et vérifie si les sélecteurs trouvés dans les feuilles de style sont utilisés sur la page en question. Il produira alors un rapport avec les détails de chaque feuille de style et les sélecteurs qui n’ont été utilisés sur aucune des pages listées.
Helium CSSDiagnosticss

Une feuille de style de diagnostic de CSS qui aide à détecter visuellement toute balise HTML invalide, inaccessible ou erroné.
DiagnosticCSSO
Tout en permettant de minimiser les CSS, CSSO peut également performer une optimisation structurelle de fichiers CSS, ce qui résulte en un fichier d’une plus petite taille comparativement aux autres minifiers. Cela fera fusionner les blocs aux propriétés et sélecteurs identiques, supprimera des propriétés surchargées, supprimera les sélecteurs dupliqués, supprimera les blocs partiellement fusionnés, supprimera les règles vides et minimisera également les propriétés de marge et de marge intérieure.
CSSOCSS Trashman

CSS Trashman réusinera automatiquement votre code CSS et génèrera une nouvelle feuille de style pour votre site web. Il fonctionne en examinant en direct le DOM de votre site dans le navigateur et répond en réalisant une rétro-ingénierie des CSS, plus élégante, qui capture les styles au pixel près.
CSS TrashmanOutils et ressources CSS d’animation
Animates.css

Animates.css est une collection d’animations CSS cross-browser que vous pouvez utiliser dans vos curseurs, pages d’accueil et autres projets web.
Animates.cssAnimo.js

animo.js est un outil puissant de gestion des animations CSS.
Animo.jsAnima

Anima, plutôt léger (seulement 5k lorsque compressé) vous permet d’animer plusieurs objets en même temps, et chaque élément peut avoir sa masse et viscosité pour donner l’effet de véritables objets. Il utilise à la fois des CSS transforms et des 3d-transforms et du Javascript pour créer l’animation.
Effeckt.css

Frameworks CSS réactifs
Siiiimple

Siiiimple est « Une grille CSS super, super, super, super simple ».
SiiiimpleGirder

Mis en place avec Sass, Girder est une boîte à outils de grilles minimaliste qui construit des mises en page flexibles divisées en sections logiques.
GirderEmerald

Emerald est un système de grilles réactif écrit en LESS
EmeraldRatchet

Ratchet vous laisse faire le prototype d’applications mobile en utilisant de simples composants HTML, CSS et Javascript.
RatchetClank

Clank est un framework de prototypage, au code source ouvert, qui vous aide à travailler avec des applications mobiles.
ClankInk

Ink est un nouveau framework de l’équipe ZURB qui vous permet de créer rapidement des emails HTML réactifs pour tout type d’appareil ou de client.
InkLe framework Responsable

Responsable est un système de grilles réactif et propre avec une ligne de base typographique alimentée par LESS/SCSS et basée sur Semantic.gs.
ResponsableLe système de grille Mueller

MUELLER est un système de grilles par modules pour des mises en page réactives/adaptées et non réactives, basé sur Compass.
MUELLERPocketGrid

pocketGrid est un système de grilles léger, purement en CSS réactif, permettant un nombre illimité de colonnes et de points de contrôle.
PocketGridKraken

Kraken est un texte réutilisable léger, orienté sur les mobiles, qui inclue le strict nécessaire : une réinitialisation CSS pour assurer une compatibilité cross-browser ; une grille réactive et pro-mobile ; une échelle typographique fluide et bien désignée ; des boutons CSS3 ; un style de formulaires standard ; des ajouts optionnels pour plus de fonctionnalités.
KrakenGroundworkCSS

GroundworkCSS est une boîte à outils pleinement réactive en HTML5, CSS et Javascript pour prototyper et construire rapidement des applications web accessibles qui fonctionnement virtuellement pour n’importe quel type d’appareil.
GroundworkCSSTypeplate

Typeplate est un kit de départ typographique au design pas forcément esthétique, mais qui définit un marquage clair avec des styles extensibles pour des modèles typographiques communs.
TypeplateCardinal

Cardinal est un petit framework CSS pro-mobile qui se concentre essentiellement sur les applications web réactives. Son objectif est de ‘faciliter les prototypes, la construction, l’échelle et le maintien CSS pour des applications web réactives. Il omet plusieurs décisions de design esthétique qui vont souvent rabaisser des frameworks CSS plus larges et plus compliqués, vous laissant le soin du design.
CardinalGridism

Gridism est une grille CSS simple qui inclut des modèles intégrés pour un design réactif.
GridismFuratto

Furatto, est un framework frontal au style plat pour un développement web rapide basé sur d’autres frameworks, tels que Twitter Bootstrap, Foundation…, comme point de départ.
GridismCascade

Cascade Framework opère en divisant votre CSS en fichiers séparés, basés sur les caractéristiques plutôt que sur les sélecteurs et en mettant ne place un modèle de design de modificateur, inspiré par SMACCS et OOCSS.
CascadeFoundation 5.0 (Mise à jour)

Bootstrap 3.0 (Mise à jour)

Kit CSS UI
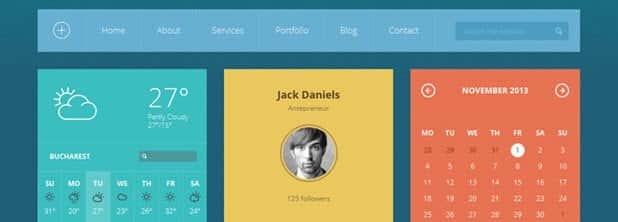
PixelKit Bootstrap UI Kit

Un kit UI gratuit et plat, mis en place sur Bootstrap pour n’importe quel développeur qui veut construire un site web opérationnel et au look cool.
PixelKitPure

Pure, de Yahoo !, est une collection de modules CSS petits et réactifs que vous pouvez utiliser dans vos projets. Tout l’ensemble des modules ne fait que 4.4KB (minimisés et compressé).
PureAlmost Flat UI

Almost Flat UI est un kit UI basé sur le Foundation Framework. Il prévoit divers éléments que vous pouvez utiliser pour votre prochain projet de design « plat ».
Almost Flat UIUIkit

UIkit est une framework frontal, léger, qui vous laisse développer des interfaces web rapides et puissantes. Il inclut plus de 30 composants modulables et extensibles.
UIkitBrick

Mis à votre disposition par Mozilla, Brick est une collection de composants web UI réutilisables pour créer des applications HTML5 pour mobiles rapidement et de façon flexible.
BrickBootflat

Bootflat est un kit UI plat, source ouverte, basée sur Twitter Bootstrap, qui vous laisse créer rapidement et facilement des applications web.
BootflatDes outils CSS basés sur le Web
Animatron
Animatron est un outil internet simple et puissant qui vous permet de créer des animations HTML5 renversantes de même que du contenu interactif.
AnimatronCreate CSS3 – Générateur CSS3 simple

Tridiv

Tridiv est un éditeur basé sur le web qui vous laisse créer des formes 3D en CSS. Compatible avec le cross-browser, vous pouvez également trouver sur le net plusieurs exemples avant que vous commenciez à vraiment utiliser l’éditeur.
TridivDaturi – Converti des images en Base64

CuttySSark

CuttySSark est un polyfill léger un ajoutant le support pour l’activation d’événements JS et feuilles de styles équivalentes en utilisant des sélecteurs CSS2.
CuttySSarkpiCSSel-art

piCSSel-art est une application de dessin pour dessiner en pixel, qui sera converti en CSS.
piCSSel-artPrepos

Prepos est une application web qui compilera les fichiers Less, Sass, Scss, Compass, Coffeesript, Stylus, Jade, Slim, Markdown et Haml avec un rafraichissement en direct dans le navigateur.
PreposResources pour des références CSS
Browserhacks

Browserhacks est une liste non exhaustive des bidouilles de navigateurs spécifiques à CSS et Javascript.
BrowserhacksSolved by Flexbox

CSS a beaucoup manqué de mécanismes de mise en page adéquates depuis trop longtemps. Transitions, animations, filtres, tout…
Solved by FlexboxCSS3 Animation Cheat Sheet

Le CSS3 Animation Cheat Sheet est un ensemble d’animations CSS3 prédéfinies que vous pouvez utiliser dans vos projets web en ajoutant la feuille de style à votre site et en appliquant les classes CSS3 prédéfinies au éléments nécessaires.
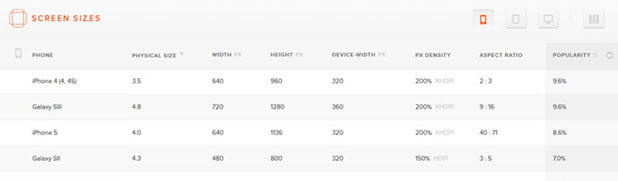
CSS3 Animation Cheat SheetScreen Sizes

Screen Sizes vous aide à trouver rapidement les spécifications d’écran des dispositifs les plus populaires et des moniteurs actuellement sur le marché.
Screen Sizes Meilleur Hébergement web Comparatif des Hébergeurs web les plus populaires
Meilleur Hébergement web Comparatif des Hébergeurs web les plus populaires





